標題二
標題三
標題四
標題五
請善用H2~H4標題, 勿用H1
特殊已設計樣式, 請自編輯器的"樣式"中用挑選的, 勿自行選用字型、字型大小或文字色彩....等, 否則未來CSS無法套用自行變化的樣式。
highlight
- 項目符號清單
- 項目符號清單
- 項目符號清單
- 項目編號清單
- 項目編號清單
- 項目編號清單
表格:套用表格樣式,讓網站資料視覺規格一致。
表格內容>類別>"table"
|
表格標題(TH) |
表格標題(TH) |
表格標題(TH) |
|---|---|---|
|
2020/07/12 |
09:30-11:30 | 趣味海洋生物平面繪畫課程 |
| 14:00-16:00 | 透明魚骨科教活動 | |
| 2020/08/09 | 09:30-11:30 | 趣味海洋生物立體捏塑課程 |
| 14:00-16:00 | 透明魚骨科教活動 |
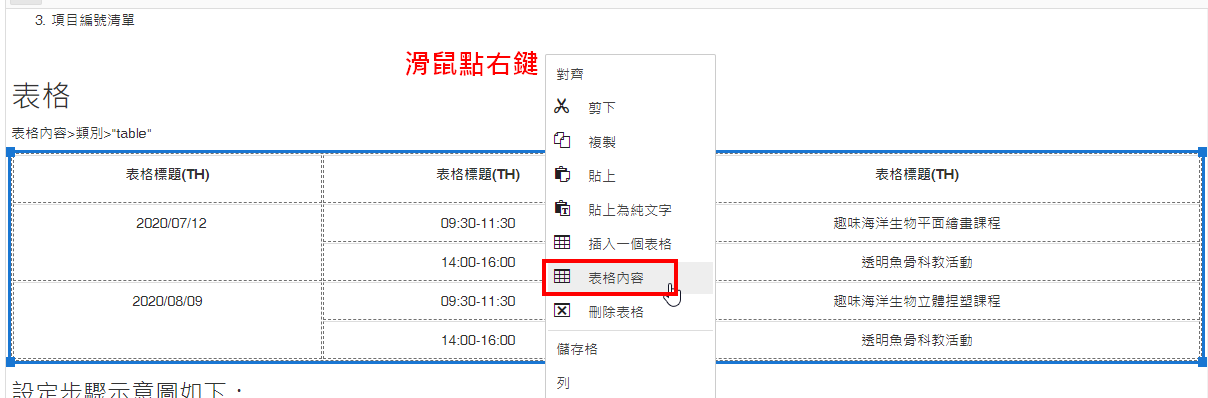
設定步驟示意圖如下:
於表格內按滑鼠右鍵,跳出功能選項-> 選擇"表格內容"

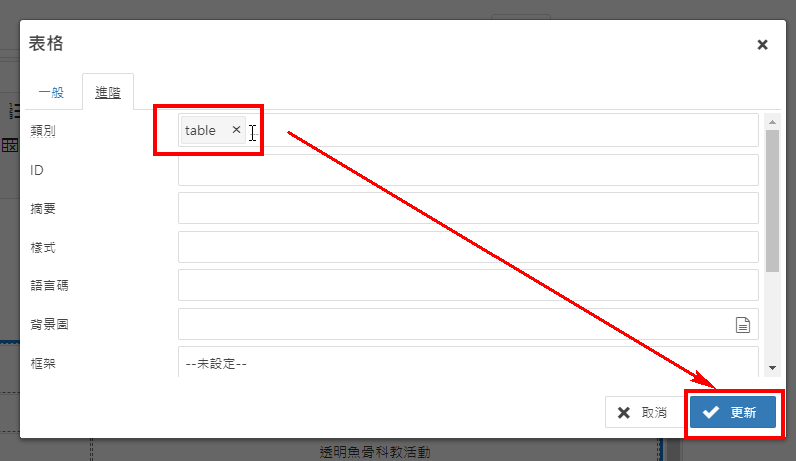
類別輸入:table,接著點選"更新"即可。

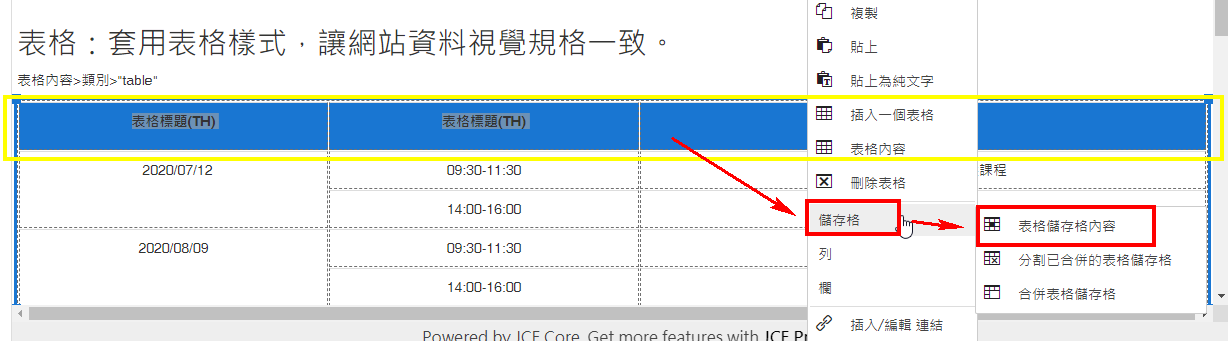
設定儲存格為標題格式:
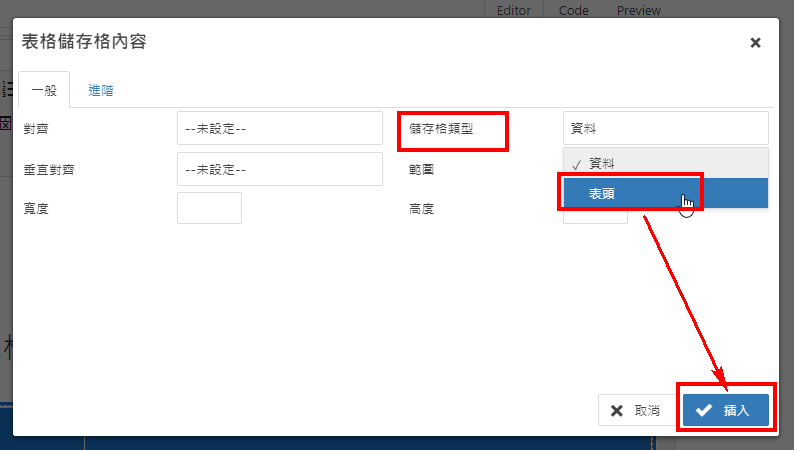
選取表格標題的範圍 -> 點選滑鼠右鍵,跳出功能選項 -> 選擇"儲存格"->"表格儲存格內容"

於"儲存格類型"選擇"表頭" -> 點選"插入"即可。